サンプルテーマ「BnnShop」のトップページ画像にリンクを追加する方法
「WordPressではじめる かわいいウェブサイト」 をお買い上げいただいている読者のみなさま
ありがとうございます。
本書の5章のサンプルは、 「ショップやカフェの公式サイト」というタイトルで、トップページの画像をスライドショーで大きく表示するデザインです。
で、丸い画像の部分に記事へのリンクを付けたいというリクエストが複数あり、 たしかにそのようなニーズもあると思えましたので、著者が追加バージョンを作成いたしました。
書籍内に記載はありませんが、以下の手順で追加が可能です。
1) home.phpのソースを変更する:青い文字の部分を削除し、赤い部分に変更します。管理画面の「外観」>「テーマ編集」>home.phpを開きます。(本文での解説はありませんので自己責任でお願いします)
<li><img src=”<?php the_field( ‘slide-item’,$post->ID); ?>” alt=”<?php the_title();?>”></li>
<?php
<?php
if($dis=get_post_meta(“$post->ID”,”slide-link”,true)){
?>
<li><a href=”<?php the_field(‘slide-link’);?>”><img src=”<?php the_field( ‘slide-item’,$post->ID); ?>” alt=”<?php the_title();?>”></a></li>
<?php }else{ ?> <li><img src=”<?php the_field( ‘slide-item’,$post->ID); ?>” alt=”<?php the_title();?>”></li>
<?php } ?>
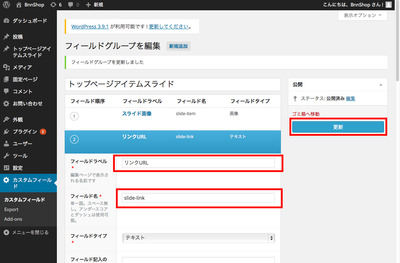
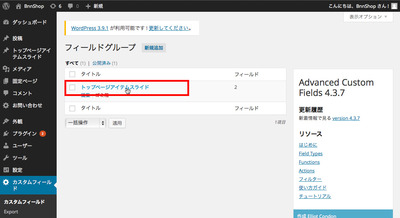
2) カスタムフィールドを追加する(カスタムフィールド詳細は本書では解説していません)
・管理画面のカスタムフィールドで、「トップページスライドアイテム」をクリックします。

・「フィールドを追加」をクリックします。
・フィールドラベルに
「リンクURL」、フィールド名に「slide-‐link」
と入力します。以上で、画面右側の「更新」ボタンをクリックします。
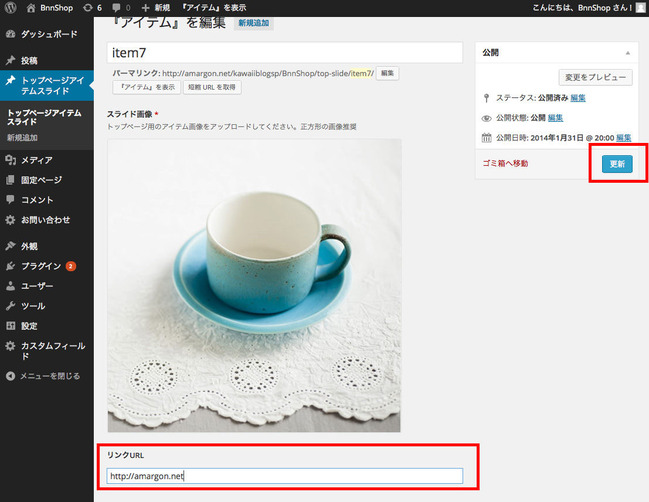
3)管理画面のスライドショー項目を開き、リンクを追加したい画像の編集画面を開きます。下のほうに「リンクURL」という入力欄が追加されているので、リンク先のURLを指定して、「更新」します。