EPUB 3 Fiexd Layout プロパティ(2)
IDPFで公開されたEPUB 3 Fiexd Layout プロパティのサンプル閲覧についての続編です。
元記事EPUB 3 Fixed Layout のサンプルを閲覧してみる(IDPF)
https://13.230.248.11/archives//archives/1717586.html
次に、2つ目のサンプルの「sous-le-vent」を見てみます。
このファイルはXHTMLのspine itemとしてSVGが埋め込み(embed)されているとのこと。
まずはReadiumでデータを見てみます。
これは最初のページ

表紙ですがフォントがつまり気味です。書体を収録しているタイプのEPUBなので、書体を未インストール環境で閲覧した状態になったみたいです。
次のページ。ここはテキストのみ。

見返しの部分も文字のみでレイアウトされています。
何枚かめくっていきます。

これは本編のページですが左ページは図版、右ページはテキストのレイアウト。テキストはリフローなので、この場合は次のページへまたがっているように見えます(、ouで終わっているし。)。
が、実際には11.xhtmlを確認したところ、ここまでの文章しか入っていないので、固定レイアウトが前提で、1ページ分の内容だけと計算してレイアウトしていているようです。
また、サンプル解説には、rendition:orientationプロパティを’portrait’に、そして、rendition:spreadプロパティ ‘none’に設定したとあります。
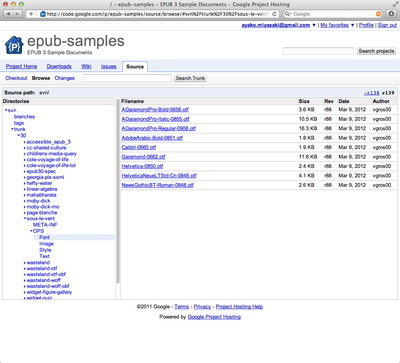
では、続けてソースの内容を見てみます。
OPSフォルダ以下にFontが収録されています。Readiumの場合はローカルファイルを読み込んだ場合、現在はフォントは反映されませんでした。
Fixed Layoutが示されているのは以下の部分(23~26行目)
|
|
|
|
| <meta property=”rendition:layout”>pre-paginated</meta> |
については、固定レイアウトを示すタグで「Page Blanche」と一緒です
| <meta property=”rendition:orientation”>portrait</meta> |
は方向の指示は常に縦方向になっています。
<meta property=”rendition:spread”>none</meta>
これはReadiumは見開き/単ページの表示切り替えボタンがあるからではないかと思います。

↑Readiumは見開きの指定解除がトグルボタンになっている
次にmanifestタグ
| <item id=”id1″ href=”Font/AGaramondPro-Regular-0908.otf” media-type=”application/x-font-otf” /> |
のように、フォントがマニフェストされています。そういえばこれらの欧文フォント、ライセンスはクリアしている…としたらうらやましいですね。
末尾の数字はサブセットで埋め込んだときに付くものか?
次に、XHTMLページは、
<item id=”ch1″ href=”Text/pageNum-1.xhtml” properties=”svg” media-type=”application/xhtml+xml” />
というように、プロパティが追加されていて”svg”になっています。
いままで通りなら
<item id=”ch1″ href=”Text/pageNum-1.xhtml” media-type=”application/xhtml+xml” />
こうなるので
properties=”svg”
を追加してるだけです。13頁分のファイルがあって、すべて同じように指定してあります。
以上、気づいた箇所です。
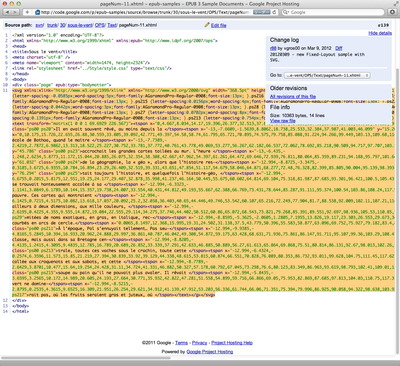
次に固定レイアウトされているページのソースも確認しておきます。
わ、ソースびっしり。
上記は、11.xhtmlです。
選択した範囲の<svg>~</svg>まではSVGの記述です。ページコンテンツはまるまるがSVGで、それを
| <div class=“page” epub:type=“bodymatter”> |
</div>
で包んでいる感じです。
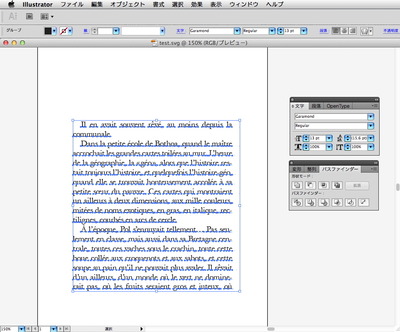
この<svg>~</svg>部分をイラストレーターに読み込んでみたら下のようになりました。
画像(地図)が入っていたページのソースは以下。
よくみると<svg~の中に、image xlink:href= ~ でjpgファイルが指定してあります。
(このリンク画像ももちろんmanifestされています)レイアウトをSVG作成が可能なレイアウトソフトで作って、ページごとにXHTMLファイルを作り、ソースを貼り付けていって作る、 といったようなワークフローですぐに作れそうです。
Illustratorでは、いまアートボードを複数持てるので、力業でデータが作成できそうだな。