EPUB 3 Fiexd Layout プロパティ(3)
IDPFで公開されたEPUB 3 Fiexd Layout プロパティのサンプル閲覧についての続編です。
元記事EPUB 3 Fixed Layout のサンプルを閲覧してみる(IDPF)
3つ目のサンプルの「cole-voyage-of-life」を見てみます。
「Mixed reflowable/fixed」タイプ、リフローとFixed Layoutを混合したドキュメント。このサンプルではitem-level changes がメタプロパティで使えるかのチェックになるとありますがitem-levelとは?
では次にサンプルデータ内を見てみましょう。
まず、opfファイル(http://code.google.com/p/epub-samples/source/browse/trunk/30/cole-voyage-of-life/EPUB/cole.opf)
<spine>
<itemref idref=”s1b” properties=”rendition:layout-pre-paginated rendition:orientation-landscape rendition:spread-none”/>
</spine>
といった記述があります。
通常spine itemrefではidrefでファイルを指定してEPUB内でのファイルの並び順を指定しますが、プロパティにrenditionを指定しています。つまり、EPUB全体ではなく、ファイルごとに個別に指定しているということでしょう。プロパティが指定してあるのはページ前面に絵が表示されているXHTMLファイルでした。
この場合は指定があるページは「固定レイアウト」で「本体は横置きモード」、「見開き表示なし」となっています。item-levelでの指定とはこのことでしょうか。
ほかはopfには特になさそうです。
cssファイルでは、idの.reflowと.fixed、image.fullでページ余白の取り方などが異なります。
body.reflow {
margin: 2em 4em 2em 4em;
background-color: rgb(255,255,230);
}
img#portrait, img.detail {
float:right;
margin:0.2em 0em 0.9em 2em;
}
body.fixed, img.full {
width:1024px;
margin: 0;
padding: 0;
top: 0px;
left: 0px;
}
<!– ポートレート横置きの場合の画像幅指定を入れているここはpixelでなく%などで代替してもよいのかも –>
#b1.fixed {
height:697px;
}
#b2.fixed {
height:696px;
}
#b3.fixed {
height:673px;
}
#b4.fixed {
height:698px;
}
<!– 画像のみのページで、画像を配置しているdivに対して高さをpixelで指定しているなんだろうズレ防止か? –>
img.full {
position : absolute;
}
また、ViewportもXHTMLファイルに指定されています。
<meta name=”viewport” content=”width=1024,height=697″ />
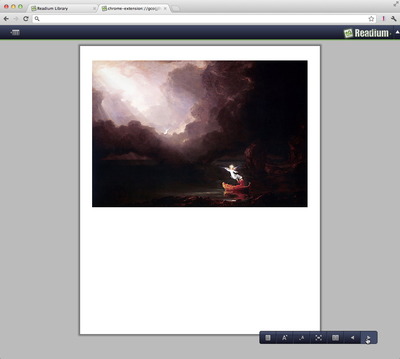
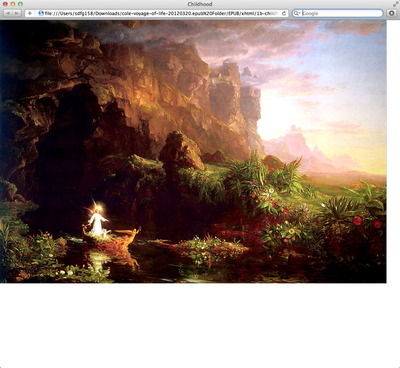
上のReadiumでは横向きの表示はわかりませんが、回転のプロパティ指示がきちんと効く場合には絵をページ全体表示したときにスマートデバイスの横向きで表示でき、画集みたいに使えるイメージのサンプルでした。
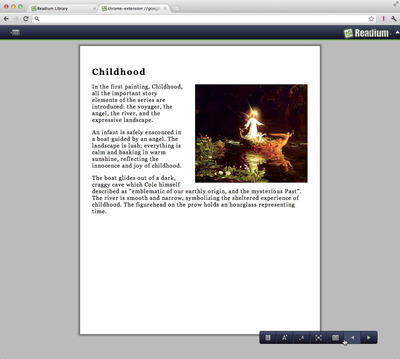
また、renditionの指定がないXHTMLファイルのほうは、規定値のとおりリフローとしてレイアウトされます。もう一度、Readiumでウィンドウサイズを調整してみてみるとイメージが近いかも。
↓これは固定レイアウトで画像を指定しているページ。
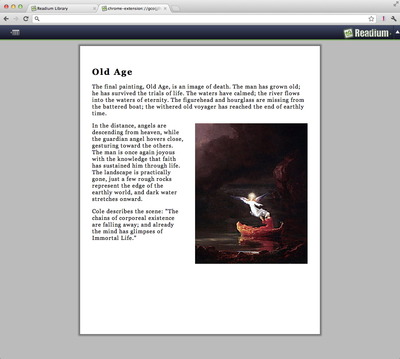
↓これがリフローの指定のページ。画像はfloat:
ウィンドウサイズを小さくするとリフローしてテキストが次のページにフローしているのがわかります。
このサンプルについては以上です。